 Recentemente o Google lançou um diretório de fontes (letras) muito
bonitas e de alta qualidade para serem usadas gratuitamente em qualquer
página da web. Acessando a página do Google Fonts Directory
, você pode escolher uma letra diferente das que estão disponíveis no
Blogger que são: Georgia, Arial, Trebuchet, Courrier, Impact, Times New
Roman, Trebuchet e Verdana.
Recentemente o Google lançou um diretório de fontes (letras) muito
bonitas e de alta qualidade para serem usadas gratuitamente em qualquer
página da web. Acessando a página do Google Fonts Directory
, você pode escolher uma letra diferente das que estão disponíveis no
Blogger que são: Georgia, Arial, Trebuchet, Courrier, Impact, Times New
Roman, Trebuchet e Verdana. No diretório encontraremos 18 tipos de fontes. Eu usei a fonte LOBSTER para o cabeçalho do template Retro Vintage Também apliquei um efeito CSS text-shadow e ficou bem bacana.
Bem Vamos ver como usar:
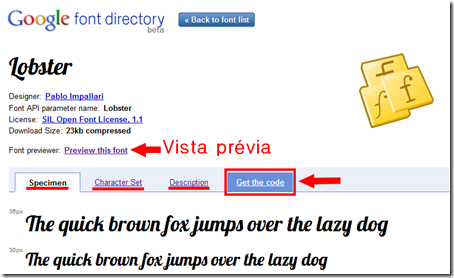
Primeiro você vai ao Google Fonts Directoy, escolhe a fonte que deseja e ao clicar sobre ela verá ao lado. (No exemplo escolhi Lobster) ► “Click to embed Lobster”

Na pagina seguinte você poderá visualizar todos os detalhes da letra que escolheu. Para pegar o código, clique em “Get the code”

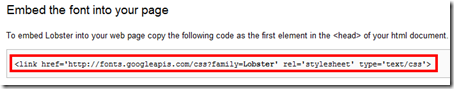
Na pagina seguinte você verá o primeiro código dessa maneira:

IMPORTANTE !! Para que o Blogger aceite, copie o código e acrescente no final dele o seguinte: </link>
Ficará assim:
<link href='http://fonts.googleapis.com/css?family=Lobster' rel='stylesheet' type='text/css'> </link>
Muito bem, agora vamos ao Blogger, na sua página “Editar HTML” procure a tag <head> e cole o código logo abaixo dela.
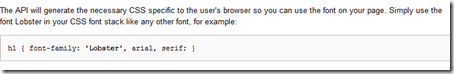
Vamos inserir o código CSS onde queremos que a letra apareça segundo o diretório nos indica:

font-family: 'Lobster', arial, serif;
Em um template Mínima do Blogger por exemplo, usariamos assim no título do blog:
#header h1 {
margin:5px 5px 0;
padding:15px 20px .25em;
line-height:1.2em;
text-transform:uppercase;
letter-spacing:.2em; font-family: 'Lobster', arial, serif;
}
E desta outra forma nos títulos dos posts:
.post h3 {
margin:.25em 0 0;
padding:0 0 4px;
font-size:140%; font-family: 'Lobster', arial, serif;
line-height:1.4em;
color:$titlecolor;
}
Créditos
Letras Diferentes
ResponderExcluir